憧れる!魔法使い
こんにちは、技術開発ユニットの三浦です。子どもの見ているテレビを横目で見ていると、いろいろな作品で魔法使いが登場します。魔法使いっていいですよね。アラフォーでも魔法を使えるようになりたいです。唱えたら目の前に大好きなビールと焼肉が出てくる魔法とか、会社や家の間を一瞬で移動できる魔法とか。今回はそんな魔法使いになりたい気持ちをIoTでなんとかしようとしたお話です。
現代の魔法
最近Google Assistantをよく利用します。手が離せないときや文字を入力することが面倒なときにぱっと調べ物が出来たりするので便利ですよね。実はIFTTTという様々なWebサービスを連携できるサービスを利用すると、Google Assistantで特定の言葉を認識したことをきっかけに別のWebサービスを起動させることができます。最近いろいろなスマート家電が発売されていますが、それらを操作するWebサービスと連携できれば声で自宅のスマート家電を操作することが出来たりします。これって魔法じゃないでしょうか。出来ることは限られるものの、魔法使い気分をちょっとだけ味わうことができるかもしれません。
とはいうものの・・・
うちにはスマート家電なるものはありません。これをきっかけに買おうかなとも思ったのですが、最近PCのディスプレイを購入したり、子どもと遊ぶおもちゃや自分が遊ぶゲームなどなど買ってしまいお財布が若干寂しいです・・・。何か無いかなぁと家の押し入れを漁っていところ、丁度いいセンサーが見つかりました。

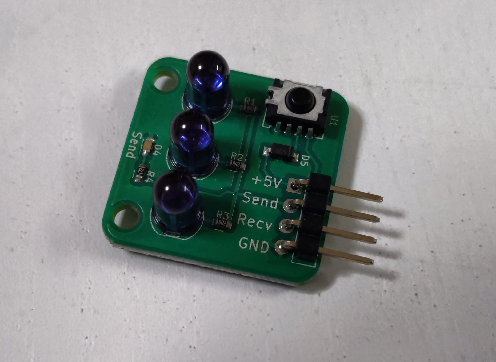
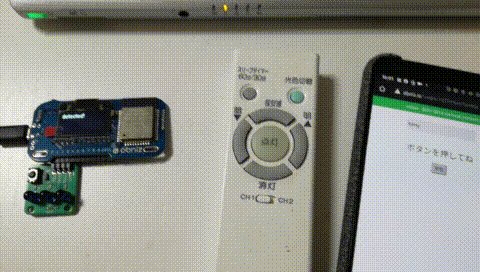
これはIR Transceiverというセンサーで、赤外線を受信したり、発信したりすることができます。大抵のリモコンが赤外線で家電を操作しているので、このセンサーを使ってリモコンが発信している赤外線を読み込み、読み込んだ赤外線をこのセンサーで発信すればリモコンが無くても家電を操作できるようになります。このセンサーをIoT開発ボードobnizに接続して使用すると、インターネット経由で操作できるようになるので、家にある、リモコンで操作する家電をこれだけでスマート家電化出来てしまいます。obnizやIR Transceiverなどがすべてセットになったこちらのキットがちょうどよいと思います。
我が家のリビングの照明はリモコン操作できるタイプなので、Google Assistantに向かって魔法の言葉を唱えると、リビングの照明が灯る仕組みを作っていきます。光属性の魔法です。
手順
まずは操作したい家電のリモコンが発信する赤外線を読み取る必要があります。obniz cloud上に赤外線読み取りアプリを作り、読み取った赤外線のデータはテキストファイルでobniz cloudのストレージに保存します。次にこのファイルを読み込み、赤外線として発信するアプリを作ります。作ったアプリをWebhookをトリガーに実行されるよう、サーバーレスイベントとして登録、あとはIFTTTからエンドポイントのURLにリクエストを投げるように設定する。手順は以上になります。
魔法使いになるための修行(作業)
赤外線受信アプリを作る
obniz開発者コンソールで以下のようなプログラムを作ります。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="/css/starter-sample.css" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script
src="https://unpkg.com/obniz@3.5.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div id="obniz-debug"></div>
<div class="wrap">
<div class="switch text-center">
<input type="text" id="filename">
</div>
<div class="set_ir text-center">
<h3 class="text-center" id="message">ボタンを押してね</h3>
<button class="recieve" id="recieve">受信</button>
</div>
</div>
<script>
var obniz = new Obniz("xxxx-xxxx");
obniz.onconnect = async function() {
obniz.display.clear();
var module = obniz.wired('IRModule', { vcc: 0, send: 1, recv: 2, gnd: 3 });
//module.dataInverted = false;
$("#recieve").click(function() {
module.start(async function (arr) {
senddata = arr;
obniz.display.clear();
obniz.display.print('detected!')
//dconsole.log('detected!!')
console.log(JSON.stringify(arr));
let form = new FormData();
let filename = $("#filename").val()
form.append('file',new Blob([JSON.stringify(arr)]),filename+'.json');
await fetch('/users/me/repo/'+filename+'.json',{
method: "POST",
body: form,
credentials: "include"
})
})
});
};
</script>
</body>
</html>
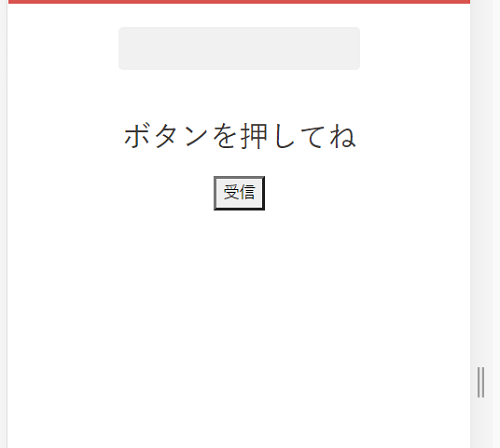
実行用のURLにアクセスすると、以下のようなあっさりした画面が表示されます。

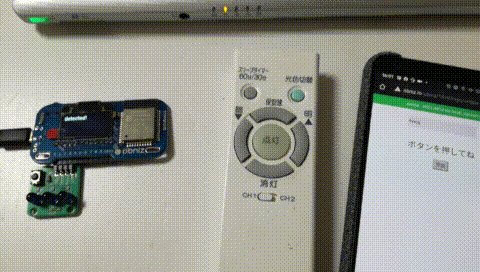
上のテキスト入力ボックスには赤外線の名前を入力します。そして[受信]ボタンをクリックすると赤外線の受信が始まります。赤外線の受信に成功すると、obnizの画面に"detected!"というメッセージが表示され、obniz cloudにファイルが出力されます。

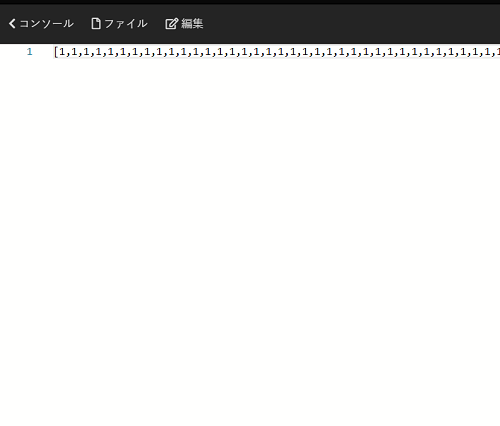
ちなみにファイルの中身は以下のように0,1で構成される配列になっています。これがいっつも飛んでいる赤外線の中身なんですね。

赤外線送信アプリを作る
次にファイルを読み込んで赤外線を送信するアプリを作ります。こちらもobniz cloudの開発者コンソールで以下のようなプログラムを書きます。
<html>
<head>
<meta charset="utf-8" />
<script
src="https://unpkg.com/obniz@3.5.0/obniz.js"
crossorigin="anonymous"
></script>
</head>
<body>
<script>
var obniz = new Obniz("xxxx-xxxx");
obniz.onconnect = async function() {
obniz.display.clear();
var module = obniz.wired('IRModule', { vcc: 0, send: 1, recv: 2, gnd: 3 });
let filename = 'living.json'
response = await fetch('/users/me/repo/' + filename, {method: "GET", credentials: "include"})
if (response.status === 200) {
data = await response.json();
} else {
throw new Error('cloud storage access error(' + response.status + ')')
}
module.send(data);
};
</script>
</body>
</html>
"living.json"が赤外線のデータが記入されたファイルです。このプログラムはIFTTTからWebhookを使って実行させます。開発者コンソールの[サーバーレスイベント]を選択、新規作成で以下のように設定します。

「2.実行するアプリケーション」は[リポジトリ内のHTML]を選択し、上で作成した赤外線送信プログラムが記載されたHTMLファイルを指定します。あとは[作成]をクリックすればOKです。作成したイベントを見ると、Webhookの箇所にEndpointのURLが発行されています。このURLにリクエストを投げると赤外線送信プログラムが実行され、赤外線が送信されます。
IFTTTの設定をする
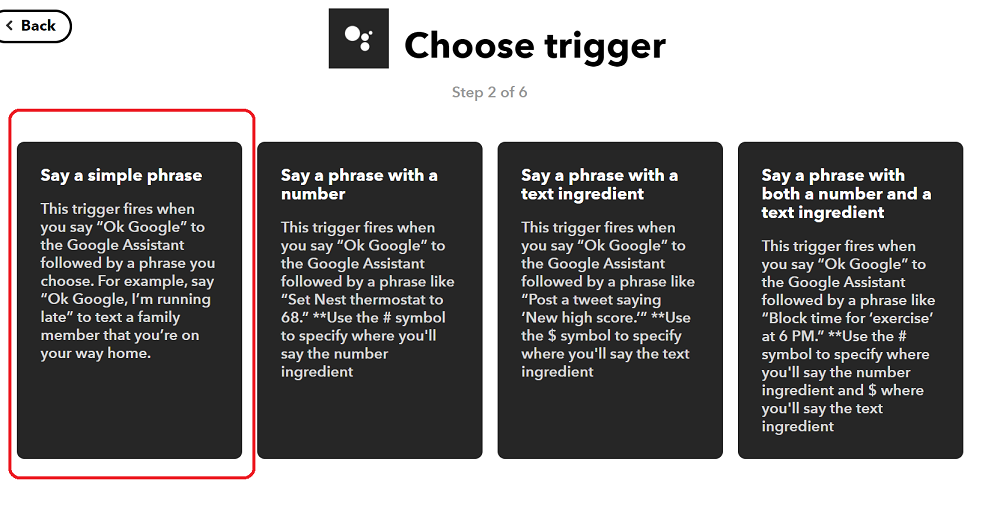
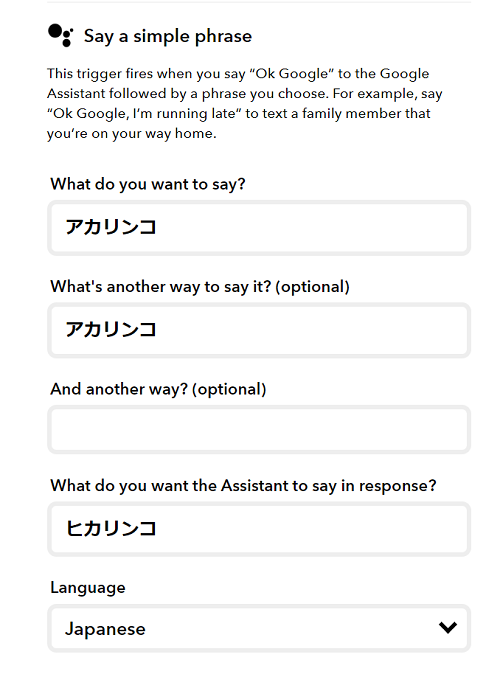
最後にIFTTTの設定です。IFTTTでは処理が実行されるきっかけ(This)と実行する処理(That)を指定します。まずきっかけはGoogle Assistantの「Say a simple phrase」にします。

設定ではフレーズとGoogle Assistantからの応答メッセージ、言語設定を行います。

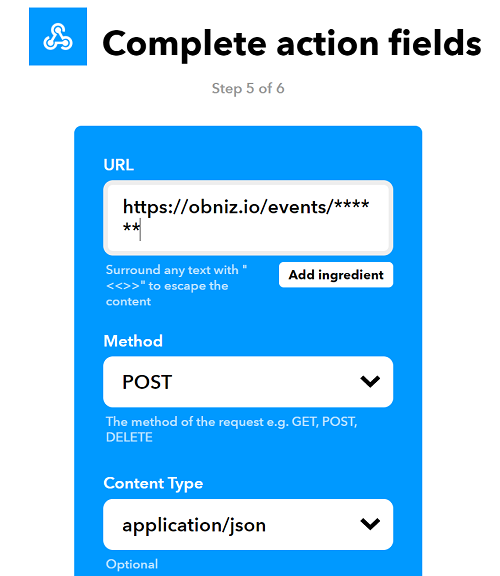
次に処理(That)についてはWebhooksを選択します。設定は以下のように、先程obniz cloudで発行されたEndpointのURLを指定します。

これですべての作業が完了しました。
魔法を試してみる
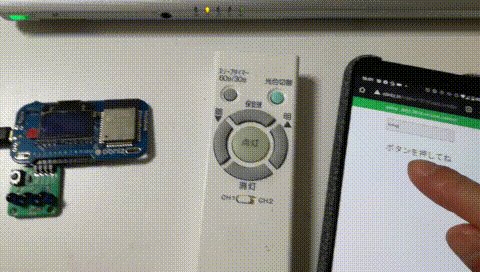
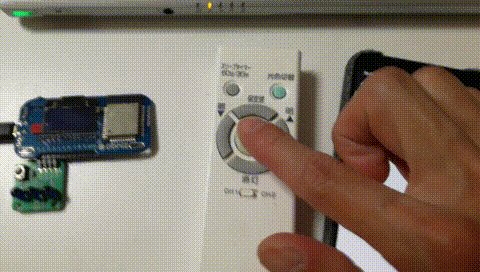
様々な試練をこなし、私は本当に魔法が使えるようになったのでしょうか。魔法の杖、ではなくスマホをギュッと握りしめ、魔法の言葉を唱えると・・・

無事、リビングの明かりを灯すことができました。
最後に
obnizやIFTTTを使えば割と簡単に魔法使いになることができます。今回はリビングの明かりを灯す魔法を作りましたが同じような手順で明かりを消す・光色を変化させる魔法も作ることが出来ます。さらにエアコンも操作出来るので、氷属性・風属性の魔法も唱えられるようになります。半分遊びのようにも見えますが、家の外でもスマホさえあれば家の照明をつけたり消したり出来るので結構便利です。Google Assistantと他のAPIとの連携は、なかなか面白いギミックが作れそうな気がします。
参考
