こんにちは、データベースマーケティング研究所の三浦です! 第1回でフロントの構築、第2回でサーバー上で公開する手順を取り上げました。最終回はいよいよ注文を受けてLEDを光らせるIoTの部分をご紹介します!
IoTデバイス「obniz」

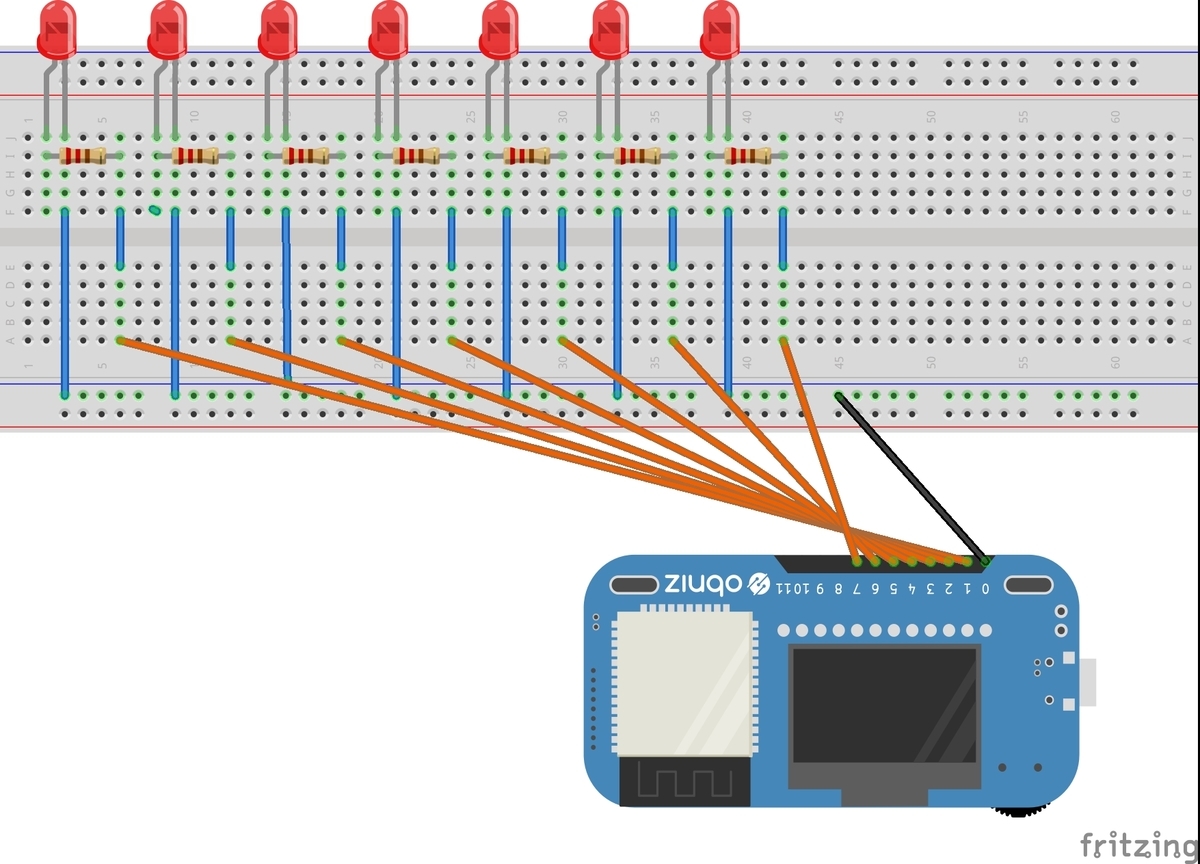
配線
以下のように配線しました。

LEDを制御するプログラム
obnizはクラウドAPIでpinをコントロールすることができます。目標は注文を受けたらその商品に対応するLEDを0.5秒間隔で10回チカチカさせることです。こちらのドキュメントによれば、APIに以下のようなリクエストを投げることで1番pinにつながっているLEDをピカピカさせられることが分かります。
[ { "io": { "animation": { "name": "animation-1", "status": "loop", "repeat": 10, "states": [ { "duration": 500, "state": {"io0":false,"io1":true} }, { "duration": 500, "state": {"io1":false} } ] } } } ]
repeatで繰り返し回数、durationで点灯時間、stateで対象のpinとon/ofの状態を指定しています。つまり"io1"の部分を注文された商品に合わせて動的に変化させれば対応するLEDをピカピカさせられる、というわけです。
Webアプリケーションのjavascriptファイルに処理を追加していきます。
まず商品マスタに新たにioという配列のプロパティを設定しました。
var products = [ {name:"バナナジュース ",price:100,img:"./img/drink_banana_juice.png",io:[{"io0":false,"io1":true},{"io1":false}]}, {name:"りんごジュース ",price:100,img:"./img/juice_apple.png",io:[{"io0":false,"io2":true},{"io2":false}]}, {name:"オレンジジュース",price:100,img:"./img/juice_orange.png",io:[{"io0":false,"io3":true},{"io3":false}]}, {name:"トマトジュース ",price:150,img:"./img/tomato_juice.png",io:[{"io0":false,"io4":true},{"io4":false}]}, {name:"ホットケーキ ",price:200,img:"./img/sweets_pancake.png",io:[{"io0":false,"io5":true},{"io5":false}]}, {name:"ハンバーガー ",price:300,img:"./img/food_hamburger.png",io:[{"io0":false,"io6":true},{"io6":false}]}, {name:"カップケーキ ",price:200,img:"./img/sweets_cupcake_red_velvet_cake.png",io:[{"io0":false,"io7":true},{"io7":false}]} ];
このプロパティが対応するLEDが接続されているpinと設定する状態を表しています。そして注文確定ボタンをクリックされたときに呼び出される関数を以下のようにします。
fixOrder:function(){ var io = this.selected.io; var obnizid = "xxxx-xxxx"; var data = [{ "io": { "animation": { "name": "animation-1", "status": "loop", "repeat": 10, "states": [ { "duration": 500, "state": io[0] }, { "duration": 500, "state": io[1] } ] } } }] console.log(data["io"]); console.log(axios.post("https://obniz.io/obniz/"+ obnizid +"/api/1",data)); $('#order-fix-modal').modal('show'); }
変数ioで選択された商品のioプロパティを受けています。変数dataにAPIに投げるリクエストを格納しています。最後にjavascriptのライブラリaxiosを使ってAPIを叩けばLEDをピカピカさせられます!
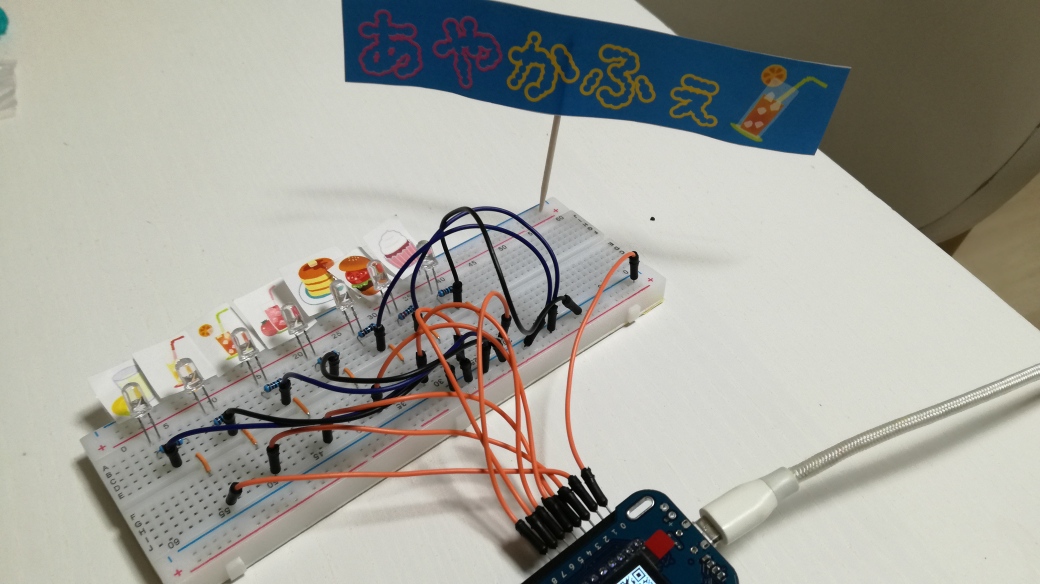
あとは商品のイラストを印刷してペタペタ貼り付ければ・・・完成です!(ブレッドボードむき出しですが)

遊んでみて
第1回に載せたGIFのようにレスポンスも速く、大人が触ってもなかなかおもしろいおもちゃが出来ました。置いておくとついつい触ってしまう、スクイーズみたいな感じでしょうか。当社には社食にカフェが併設されているのですが、もうちょっとがんばったら本当にモバイルオーダーのシステムとしてそこで使ってもらえるんじゃないか・・・なんて考えてしまいました。(ただし、現状では同時に注文されると挙動がおかしくなるんですけど)
というわけで、計3回に分けてモバイルオーダーのシステムの作り方を紹介させて頂きました!よろしければぜひチャレンジしてみて頂けると幸いです!
最後に
データベースマーケティング研究所ではテクノロジーを使って何か面白いことにチャレンジしてくれる仲間を募集しています!ぜひご応募ください!