こんにちは、CCCMKホールディングス TECH LABの三浦です。
街の雰囲気が黄色から赤色に変わり、ハロウィンが過ぎて次はクリスマスなんだなぁと感じました。11月に入り今年も残すところあと2か月です。年の終わりに「いい一年だった」と思えるように、がんばっていきたいなと思います。
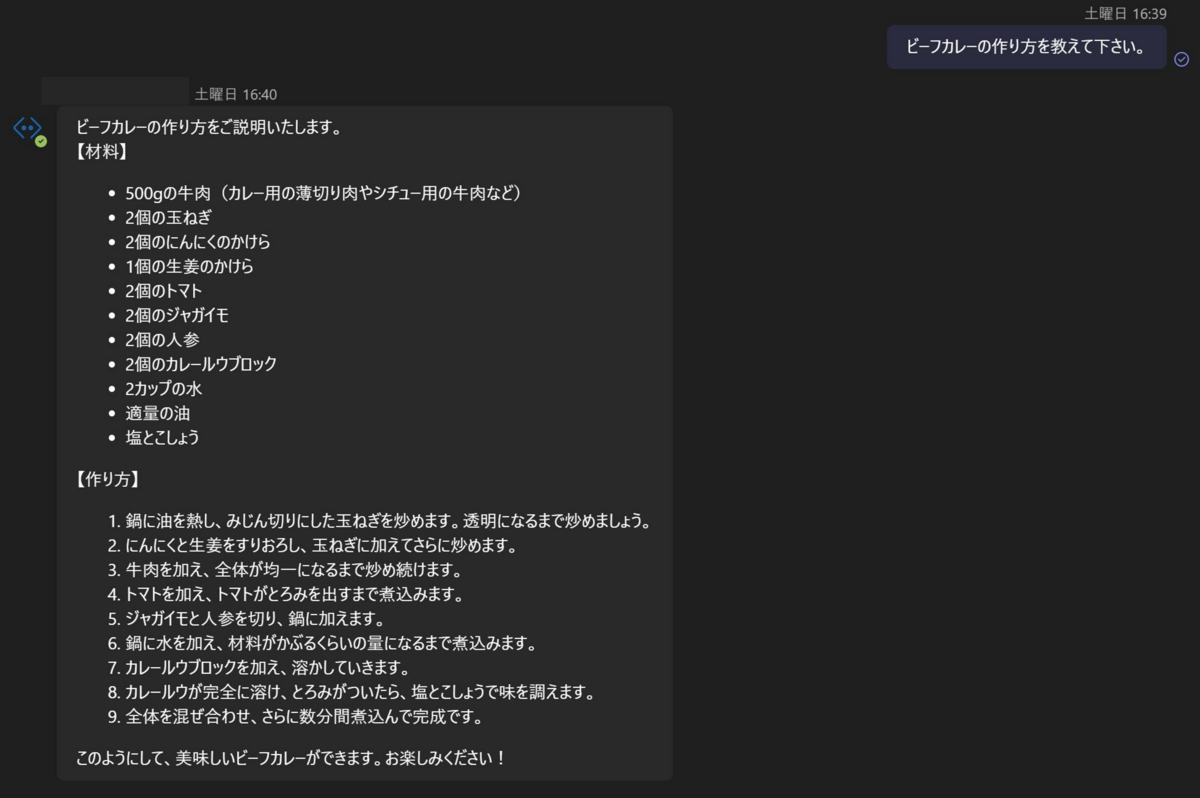
さて、今回はMicrosoftのBot開発環境BotFramework Composerを使ってBotアプリケーションする方法について色々調べてみました。さらに開発したBotをAzureにデプロイし、Microsoft Teamsからテストするところまで試してみました。 Botアプリケーションの中ではAzure OpenAI ServiceのChatGPT("gpt-35")を呼び出すようにし、このアプリケーションを通じてMicrosoft Teamsを使ってChatGPTとやり取りが出来るようになります。
Microsoft TeamsとAzure OpenAI Serviceを連携する
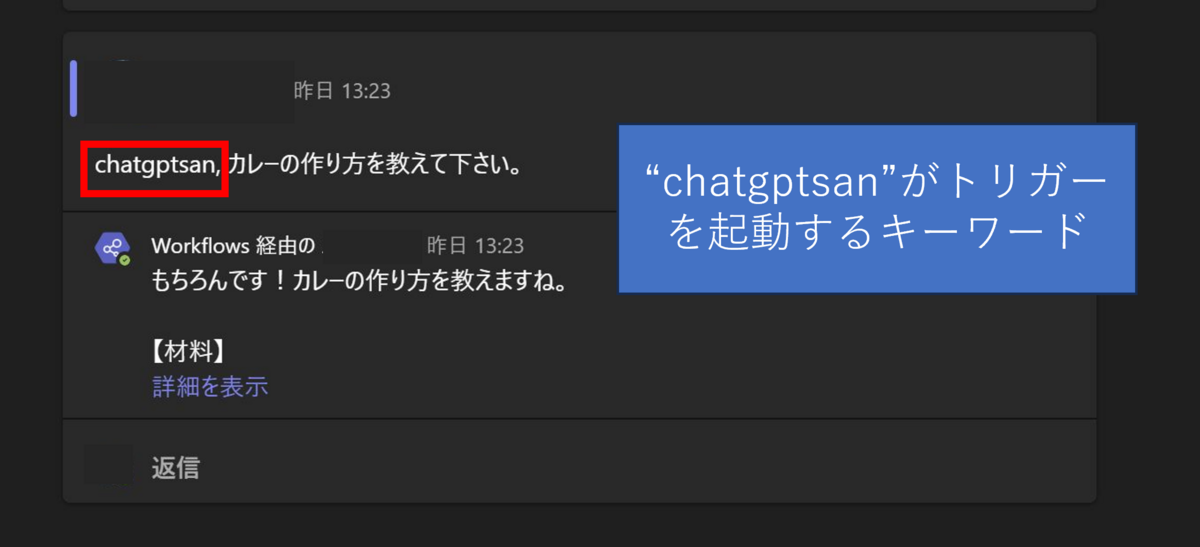
Microsoft TeamsとAzure OpenAI Serviceと連携する方法は今回の方法以外にも"Azure Logic Apps"を利用する方法を試したことがあります。Microsoft TeamsのチャネルとLogic Appsを連携し、チャネル内で特定のキーワードを含んだ投稿がされると、それをトリガーにして投稿内容をAzure OpenAI Serviceに連携する、という構成です。

この方法だとAzure OpenAI Serviceを利用するためにはAzure Logic Appsに紐づいたチャネルに参加する必要があり、投稿内容がチャネル参加者に公開されてしまいます。
今回試した方法ではチャットからBotアプリケーションを呼び出すことが出来ます。Botアプリケーションを使いたい場合は各々がチャットを立ち上げればOKで、そのため投稿内容が他のメンバーに見られることがありません。
BotFramework Composer
Microsoftが提供しているBot開発用のSDKに"BotFramework SDK"があります。
このSDKはPython用のものも用意されていて、最初はこのSDKを使ってBotアプリケーションを開発しようと試みました。しかし私がBotアプリケーションを開発した経験が無く、もう少し直感的にBotアプリケーションの開発を試せる方法があるといいな、と調べていたところ、"BotFramework Composer"というツールを使う方法にたどり着きました。
"BotFramework Composer"はBotFramework SDKをベースにしたツールで、処理単位ごとにまとめられたノードを繋げてフローを組み立てていく形でBotアプリケーションを開発することが出来ます。BotFramework SDKを使ったBotアプリケーションではどのように処理が実行されるのかが直感的に理解出来るようになっており、Bot開発の入門には良さそうです。さらにBotFramework ComposerからBotアプリケーションをローカル環境でテストしたり、Azureにデプロイすることも出来ます。
今回はBotFramework Composerを使ったBotアプリケーションの流れをご紹介したいと思います。
BotFramework Composerのインストール
私が今回BotFramework Composerを使用したOSは"Windows 11"です。BotFramework Composerのインストールには以下をインストールする必要があります。
- Node.js LTS 14.x with npm
- .NET Core SDK (3.1以降)
- BotFramework Composer
参考にしたページは以下です。
.NET Core SDKは3.1以降となっているのですが、7.0を使ったらComposerを動かすことが出来ず、3.1を入れなおして起動することが出来るようになりました。
上記3つをインストール後、BotFramework Composerを起動することが出来るようになります。BotFramework ComposerではTemplateをダウンロードしたり、開発したアプリケーションをAzureに送る際にNode.jsの通信関係のモジュールを使用しているようで、環境によってはそれらのタイミングで"unable to get local issuer certificate"関係のエラーが出ることがありました。その際は環境変数"NODE_EXTRA_CA_CERTS"に証明書のパスを指定したり、"NODE_TLS_REJECT_UNAUTHORIZED"の設定を変更したりして、エラーを解消することが出来ました。
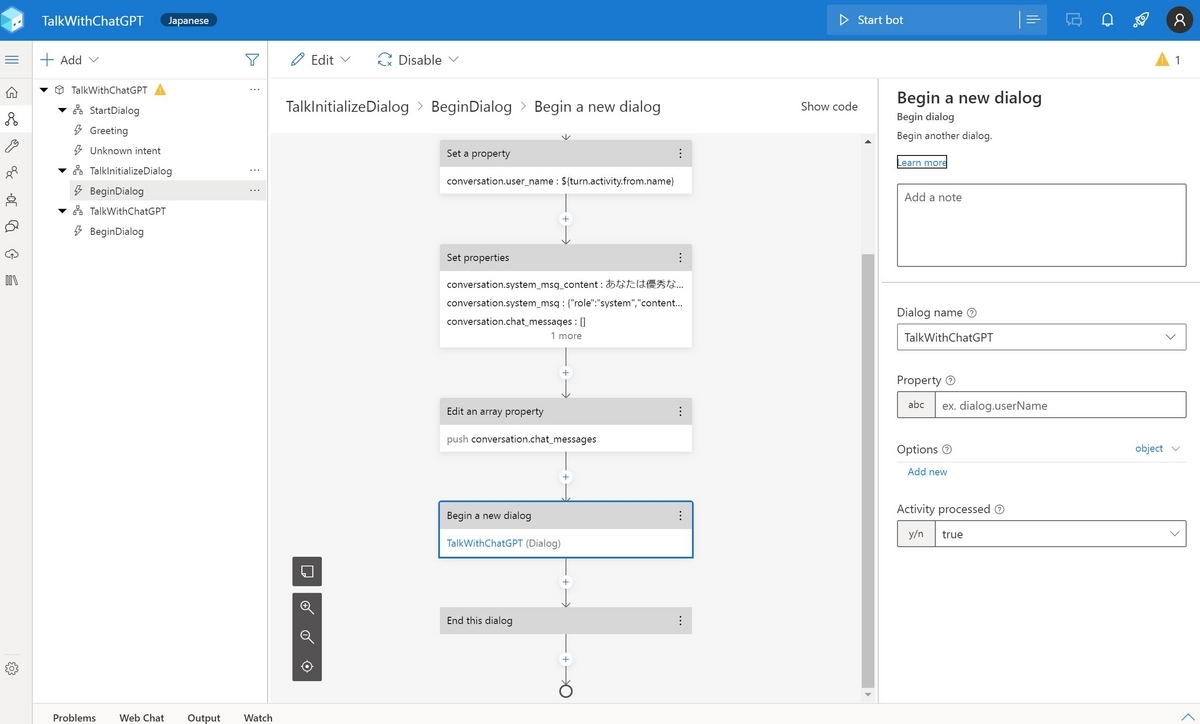
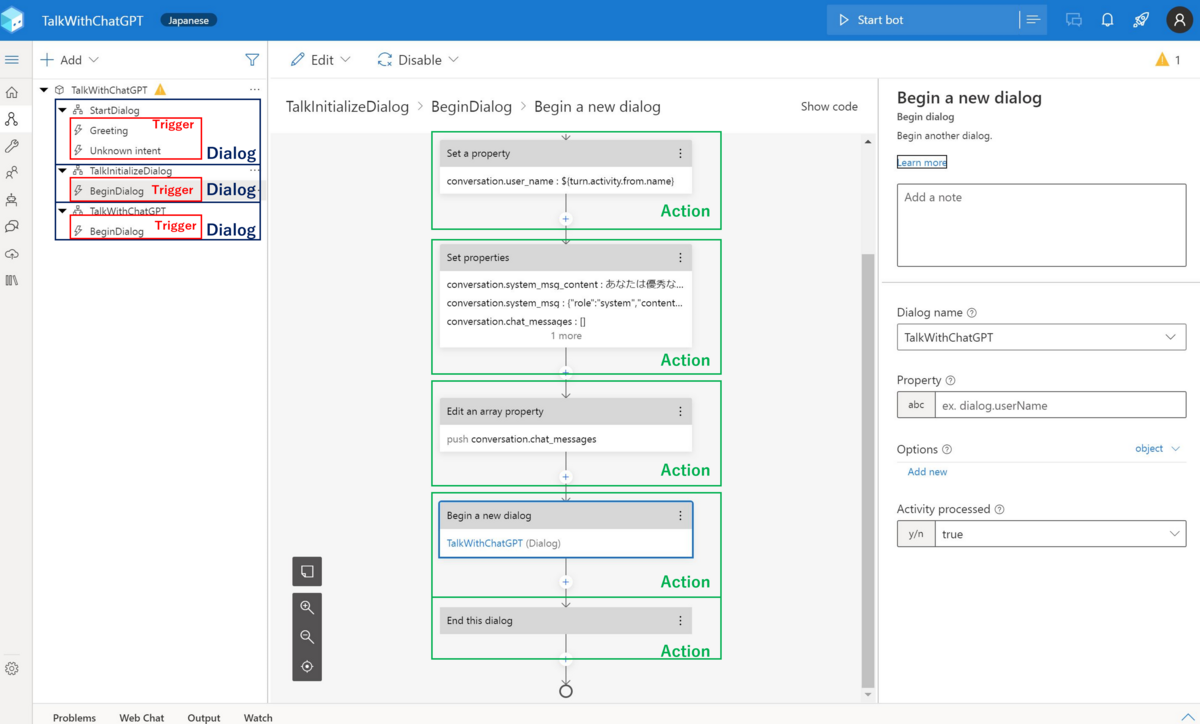
BotFramework Composerの画面
BotFramework Composerは主に以下のような画面になっています。

Botアプリケーションには色々な機能が含まれると思いますが、それらの機能ごとに"Dialog"を作っていきます。Dialogには複数の"Trigger"を持たせることが出来ます。TriggerはDialogの具体的な動作を決定するもので、BotFramework ComposerではGUIを使って主にこのTriggerを組み立てていくことになります。Triggerは複数の"Action"を繋げていくことで構築することが出来ます。

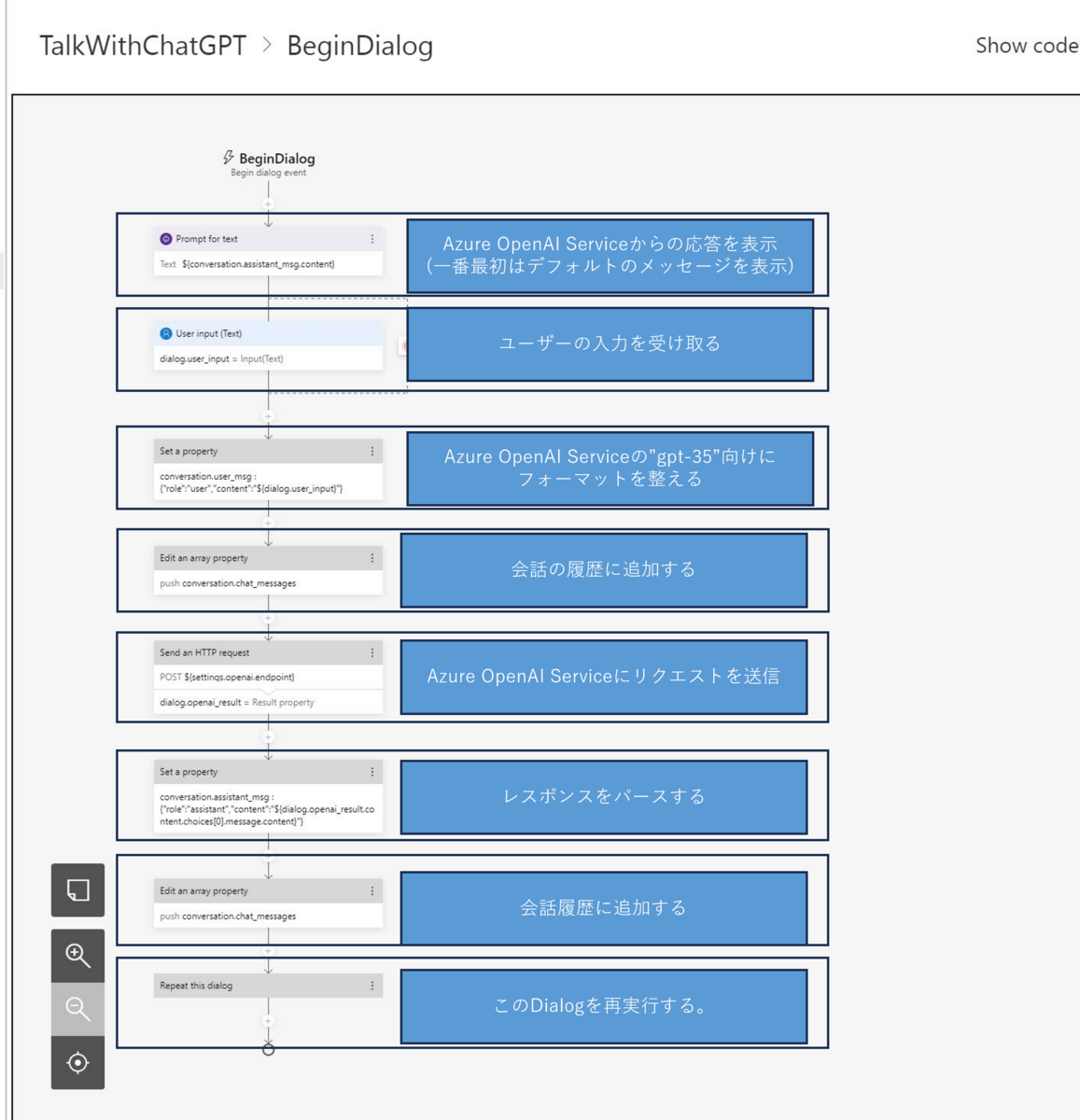
Triggerを実装してみる
今回の記事で詳しくご紹介できるまでには至らなかったのですが、たとえばユーザーからの入力を受け付け、ChatGPTに問い合わせ、結果を表示する処理を組んでみると以下の様になりました。それぞれのActionで行っているも合わせて記載します。

Azureにデプロイする
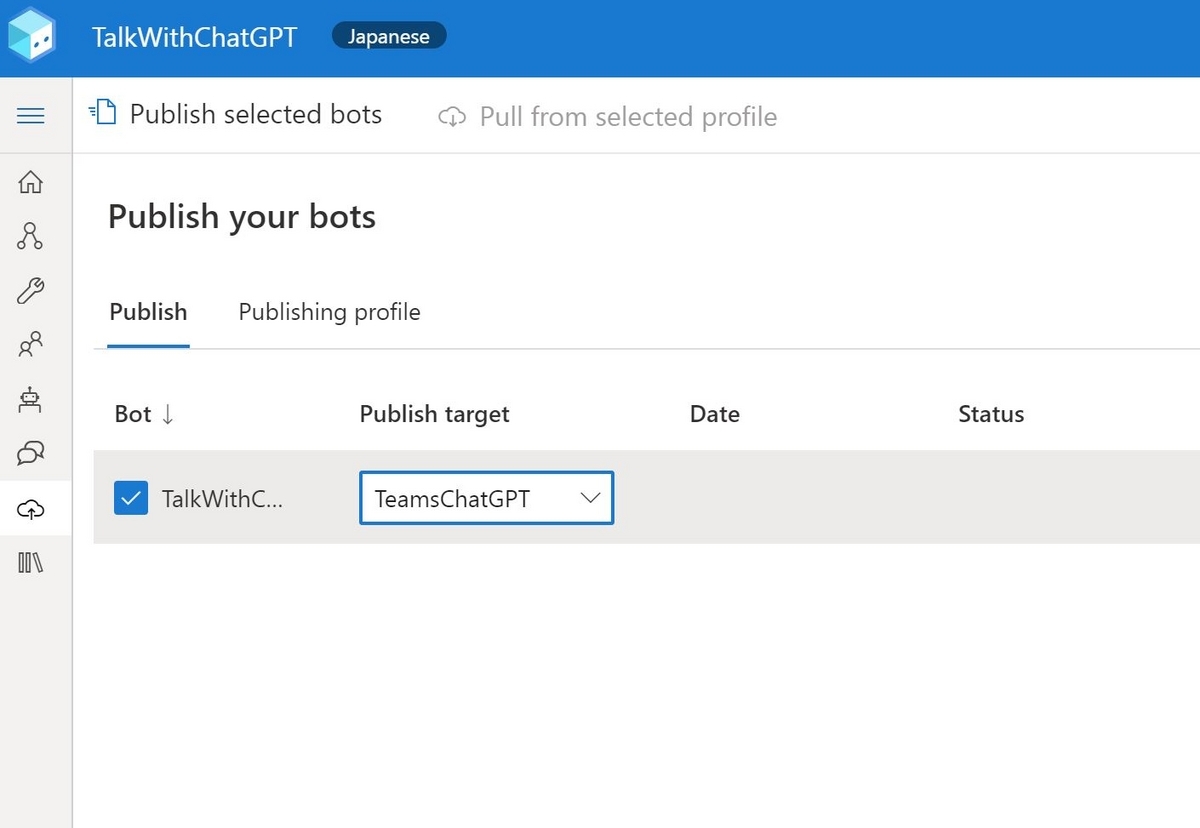
Botアプリケーションが出来たら、Azureにデプロイ(Publish)することが出来ます。手順としては最初にデプロイ先の設定と、リソースの新規構築を行う"Publishing profileの作成"を行い、その後にそのprofileを指定してアプリケーションをデプロイする、という流れになります。

Teamsと接続する
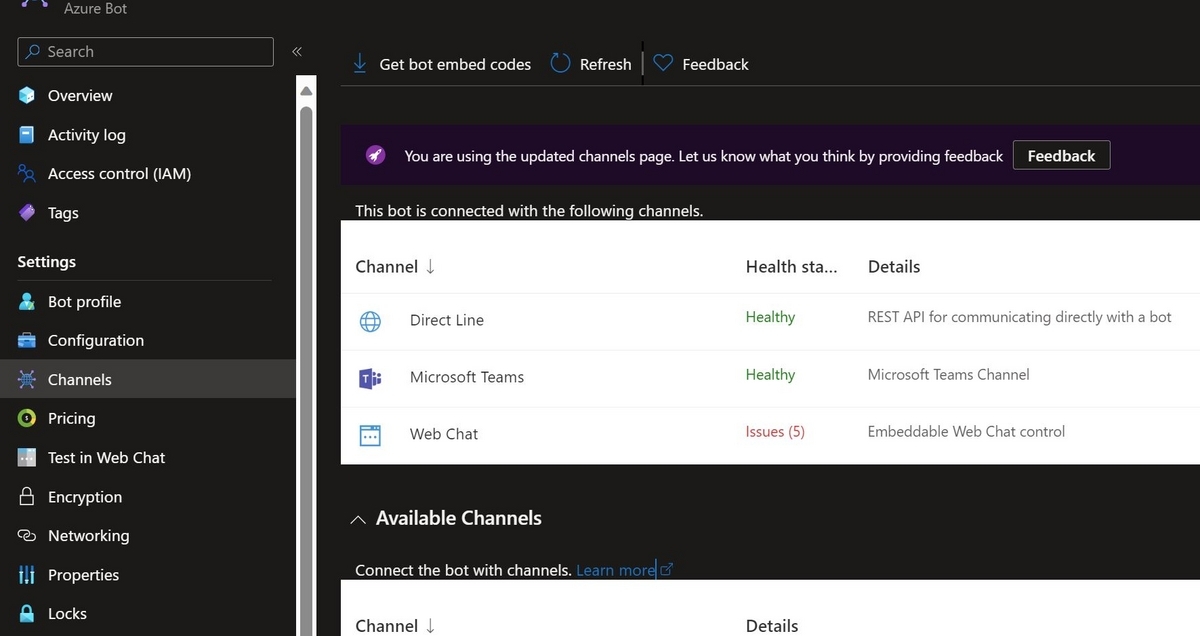
Azure Portalを開き、生成された"Azure Bot"というリソースを開きます。左ペインの"Channels"をクリックし、"Available Channels"の一覧にあるMicrosoft Teamsを選択すると、TeamsからBotアプリケーションを呼び出すことが出来ます。


まとめ
今回はBotFramework Composerを使ってAzure OpenAI ServiceのChatGPTと連携したBotアプリケーションの開発から、Azureへのデプロイ、そしてTeamsのチャットから呼び出す一連の流れについてご紹介しました。とりあえずこういうことが出来る!ということを確認出来た状態で、実際にアプリとして公開するためにはもう少し調べる必要があると感じています。また詳細については別の記事でご紹介できればと思います!
