こんにちは!研究所の三浦です。
私にはもうすぐ5歳になる娘がいます。最近は保育園や家などで”ごっこ遊び”をよくしているようです。
ある時家でカフェごっこを一緒にしていたのですが、モバイルオーダーとかできたら一気にサイバーなカフェごっこになるんじゃない?と考えました。


UIを作る
今回のモバイルオーダーシステムはWebアプリで作ることにしました。記事は3回に分け、第1回目はUI構築の部分を紹介させて頂きます。
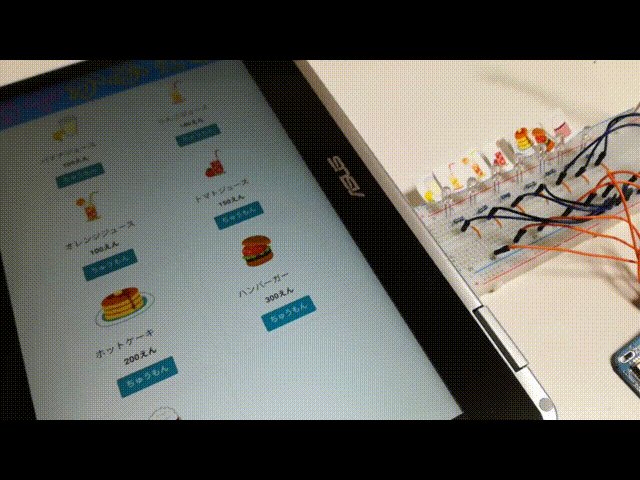
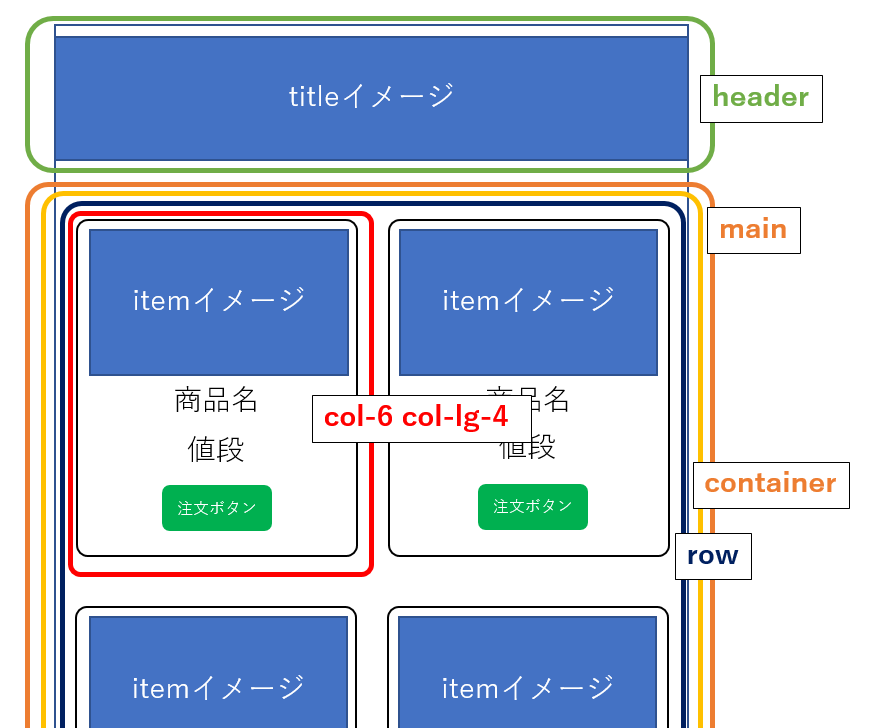
UIのデザインは以下のようになります。
Bootstrap
Webアプリでおしゃれでかっこいい画面を作ろうとすると、HTMLやCSSに関する知識が必要になります。HTMLやCSSですべて1からやろうとするとすごく大変で、自分もこれまで何度も挫折してきました・・・。ところがこのBootstrapというCSSのフレームワークを使用すると、簡単におしゃれなデザインの画面を作ることができます。
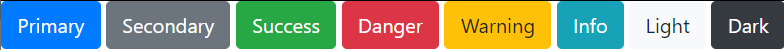
たとえば、
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button>
というように、button要素のclass属性に"btn"や"btn-primary"などを付与するだけで見やすいデザインのボタンを作れます。

またBootstrapでは画面の横幅を12個の格子(グリッド)で区切り、各コンテンツに12個のグリッドのうち
何個のグリッドを割り当てるかで画面デザインを行う、グリッドデザインが採用されています。感覚的にコンテンツの配置が行えますし、スマホやPCなど、異なる画面幅のデバイスで表示させてもつねに全体の横幅に対して何個分、というように自動的に伸び縮みして表示してくれます。さらに表示する画面幅に応じて配置を変更することができるので、どのようなデバイスで表示しても見やすいレスポンシブな画面デザインを行うことができます。
では、Bootstrapを利用することを前提におき、もう少し具体的にUIについて考えていきます。


Vue.js
画面のデザインはできたので、今度は画面に情報を表示する部分を作っていきます。
具体的には
- 商品一覧のデータに基づいて画面上に商品の一覧を表示する
- 画面上で商品を選択すると選択された商品の情報がモーダルで表示される
これらを実現するためにはJavascriptによる実装が必要になりますが、フレームワークを活用することで簡単に実装することができます。Javascriptのフレームワークは色々ありますが、研究所でも実績のあるVue.jsというフレームワークを使ってみます。
表示する商品のデータはJavascriptファイル内で以下のように定義しました。
const products = [ {name:"バナナジュース ",price:100,img:"./img/drink_banana_juice.png"}, {name:"りんごジュース ",price:100,img:"./img/juice_apple.png"}, {name:"オレンジジュース",price:100,img:"./img/juice_orange.png"}, {name:"トマトジュース ",price:150,img:"./img/tomato_juice.png"}, {name:"ホットケーキ ",price:200,img:"./img/sweets_pancake.png"}, {name:"ハンバーガー ",price:300,img:"./img/food_hamburger.png"}, {name:"カップケーキ ",price:200,img:"./img/sweets_cupcake_red_velvet_cake.png"} ];
一方で商品を表示するhtmlは以下のように記述しました。
<div class="col-6 col-lg-4 mb-3" v-for="(prod,index) in products"> <div class="card text-center h-100"> <div><img v-bind:src="prod.img" class="img-fluid prdimg my-3"></div> <div class="card-body text-center"> <div class="card-title">{{ prod.name }}</div> <div class="card-text mb-3">{{ prod.price }}えん</div> <button type="button" v-on:click="onOrder(index)" class="btn btn-lg btn-info" data-toggle="modal" data-target="#order-modal">ちゅうもん</button> </div> </div> </div>
まず1行目の'v-for="(prod,index) in products"'の部分ですが、Vue.jsではv-forディレクティブと呼ばれ、Javascriptで定義しているproductsリストの要素を一つ一つ順に取得し、prodという変数に格納していきます。indexには要素の番号が格納されます。そして
<div class="card-title">{{ prod.name }}</div> <div class="card-text mb-3">{{ prod.price }}えん</div>
の箇所でprodのnameプロパティ、priceプロパティの値を表示することができます。最後に注文ボタンの部分、
<button type="button" v-on:click="onOrder(index)" class="btn btn-lg btn-info" data-toggle="modal" data-target="#order-modal">ちゅうもん</button>
v-onディレクティブはページ内で何らかのイベントが発生したときに呼び出すJavascriptの関数を紐づけする機能を持っています。"v-on:click"と指定しているので、ボタンがクリックされた時のイベントとonOrder(index)関数の紐づけを行っています。onOrder関数は
onOrder:function(index){ this.selected = this.products[index] }
のようにjavascriptファイル内で定義しています。productリストの指定のindexの要素をselected変数に格納する、という処理になります。
あとは表示されるモーダル上に、上と同様にselectedのnameプロパティ、priceプロパティを表示させることで選択された商品の情報を表示させることができます!
 これでUIは完成です!
これでUIは完成です!
最後に
今回タイトルログの作成の際にはふわふわふぉんと様のふわもこフォントを使わせて頂きました。
ふわふわフォント | オリジナルフリーフォント配布
ドリンクのイラストなどは、いらすとや様のかわいいイラストを使わせて頂きました。
かわいいフリー素材集 いらすとや
次回は作ったアプリをhostingサービスを使って公開する手順を紹介します。
またCCCマーケティング株式会社は「技術が好きでなんでも自分でトライしてみたい!」な人材を募集しています
ぜひジョインしてください!