データアナリストの小林です。
分析の仕事をしていると、データを分かりやすく可視化し、チームやお客様に伝えるシーンは毎日のように発生します。
伝えたい事実・発見した傾向が、相手にきちんと伝わっているでしょうか?
あくまで個人的で偏った所感やスタンス、知識ではありますが、
「解体新書」として「伝わるData Visualizationのエッセンス」を解剖したいと思います。

【もくじ】
- 魅力的なDataVizレパートリーを知る
- 効果的なDataVizツールの選択
- DataVizの5W1H
- DataVizの作成指針
- 認知的負荷(Cognitive Load)への配慮
- 【番外編】Data Visualization詐欺事件
1 魅力的なDataVizレパートリーを知る
あなたは、「グラフ*1の種類」を何種類思い浮かべられますか?
折れ線グラフ、散布図、縦棒・横棒グラフ、帯グラフ、円グラフ・・・・・
また、どんな時に、どのグラフを使うことが適切か、言語化できるでしょうか?
自分のデータを相手に伝えたいとき、最適なVizを選択することはとても大切です。*2
Vizの選択肢を広げておくことは、データを可視化し、相手に見せるうえで非常に役に立つ準備の一つです。
以下のData Viz Project は、様々なグラフの種類や特徴をオンライン公開しており、
グラフレパートリーを増やす上で非常に参考になるサイトです。
Data Viz Project | Collection of data visualizations to get inspired and finding the right type.
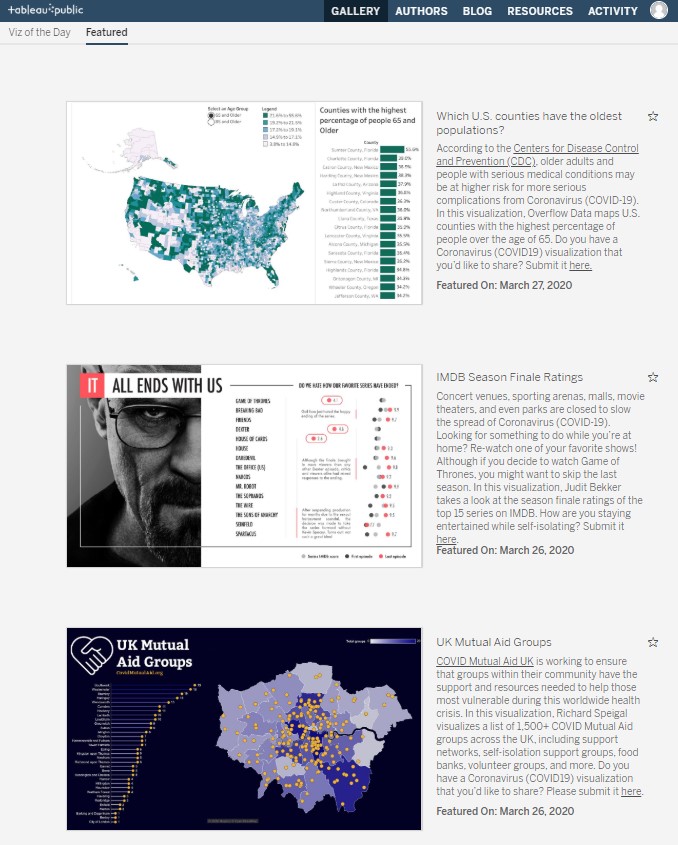
また、Tableau Publicのギャラリーでは、世界のViz作成者が魅力的なTableau作品を公開しており、
こちらを覗くだけでも良い刺激を受けることができます。

2 効果的なDataVizツールの選択
上記のようにVizのレパートリーが増えたら、実現する手段が必要です。
データの形式やシチュエーション、環境に応じて、様々なDataVizツールが選択できます。
2-1 汎用的なExcel
Microsoft Excelは説明不要のDataVizツールですね。
手軽さや汎用性から、これからも世界で使い続けられるツールになるでしょう。
Excelでは、魅力的な・特徴的なグラフは作れないと思われる方も多いかもしれませんが、 Officeアドインにより様々なViz作成ツールを利用することができます。
Office アドイン プラットフォームの概要 - Office Add-ins | Microsoft Docs
例えば、以下に紹介するE2D3は、使い慣れたExcelで誰もがDataVizを手軽に楽しめるアドインを提供しています。

E2D3 | Data Visualization for All
2-2 柔軟なBIツール
昨今注目を集めているのがBI(Business Intelligence)ツールです。
Tableau Software社のTableau、Microsoft社のPower BIなど、
多くのTech企業がBIツールを開発、リリースしています。
BIツールの定義は難しいですが、いずれの製品も
- 多様なデータソースへの接続
- クラウド上でのレポートのリアルタイム更新・共有
- インタラクティブなレポート操作
などの機能を実現しています。
変化の速いビジネス場面におけるDataVizのスタンダードになりつつあります。
2-3 魅力的&拡散性が高いWEBツール
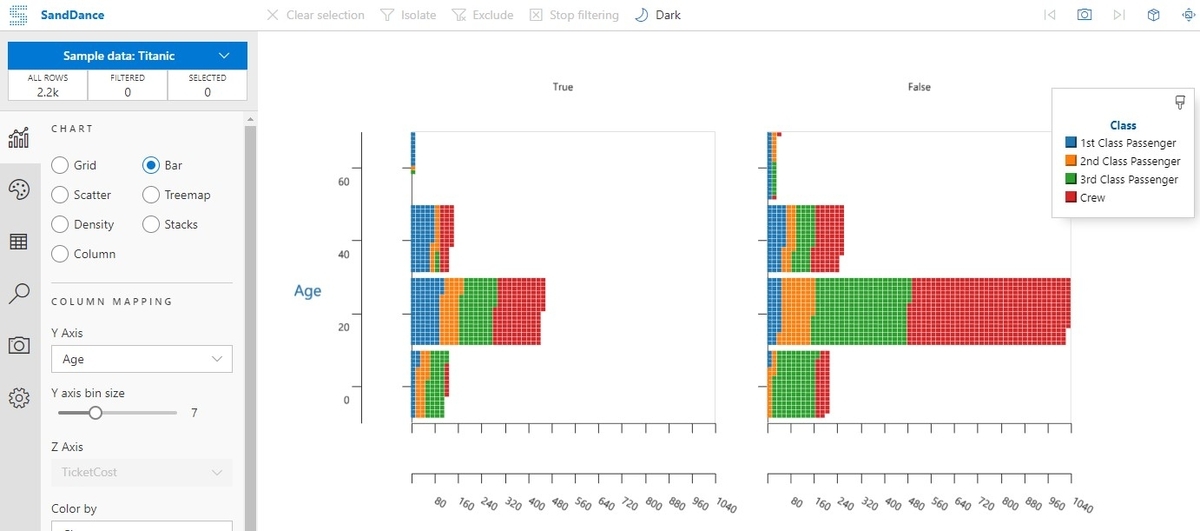
Microsoft社が提供しているSandDanceや、Infogram社のサービスなど、WEB上で魅力的なVizが作成できるツールがあります。
データやデザイン、プログラミングに長けていない人でも、
簡単に人を惹きつけるようなVizをWebブラウザ上で作成することができます。
また、自身が作成したVizをWEBで簡単にShareできるような機能があることも強みです。
例えば以下リンクから、SandDanceのサンプルデータを操作することができます。
2-4 地理特化GISツール
地理データを扱うのであれば、GISツールが第1候補だと思います。
Esri社のArcGISやオープンソースのQGISがあります。
前述のBIツールにも地理データを扱う機能は実装されているものが多いですが、
地理データに特化したVizを作成したい場合はこちらの利用を検討すると良いと思われます。
QGISの表示例はこちらで見ることができます。
QGIS maps - Flickr Group
2-5 OpenData特化既成WEBツール
昨今は、オープンデータを手軽に可視化できるツールが充実してきました。
内閣府のまち・ひと・しごと創生本部が運営・提供しているRESASはその代表ではないでしょうか。
誰でも手軽に、自分の地域の統計データを分析することが可能です。
また、世界全体の社会問題にフォーカスを当てたデータで、メッセージ性の強いDataVizを作成することができるGapminderもあります。
Gapminderを利用した故ハンス・ロスリング氏の「TED:最高の統計を披露」をはじめとしたプレゼンテーションは、DataViz界隈ではあまりにも有名です。
Hans Rosling: The best stats you've ever seen | TED Talk
2-6 その他
そのほか、プログラミングについて知見があれば、JavaScriptライブラリであるD3.jsや、PythonのSeaborn, Rのggplot2, 複数の言語に対応するPlotlyなど、数えきれない可視化ライブラリを利用し、自分で好きなVizを作成することが可能です。
プログラミングのハードルはあるものの、得意な方は積極的に取り入れたい選択肢の1つです。
多くのツールがありますが、実際に触れてみて自分に合うものを選択するのが一番です。
一部執筆に携わったこちらの本なども、もし興味があればご参考にしてください。
各Vizツールの専門家がDataVizの事例を紹介しています。
3 DataVizの5W1H
DataVizのエッセンスで僕自身が非常に影響を受けた本に、以下のような問いかけがあります。

Storytelling with Data: A Data Visualization Guide for Business Professionals (English Edition)
- 作者:Knaflic, Cole Nussbaumer
- 発売日: 2015/10/07
- メディア: Kindle版
Who is your audience? What do you need them to know or do?
日本語訳すれば、
訳)あなたの聞き手は誰ですか?彼らに何を知ってもらいたい、またはしてもらいたいのですか?
でしょうか。
データを可視化する際、必ず「誰に伝える?」「何を伝える?」「どのように伝える?」といった背景が必ず潜んでいるものです。
DataVizを作る際、小手先の技術やツールではなく、DataVizの5W1Hを意識することが最も重要だと心に刻んでいます。
3-1 5W1H
作成したDataVizが、
Who(だれに)When(いつ)、Where(どこで)、What(なにを)、Why(なぜ)、How(どのように)
使ってもらう・見てもらうのか??
これを考えるだけで、どのようなDataVizを作成すべきかの判断材料になります。
お客様・クライアントに提供するDataVizは、やはり見やすさ・わかりやすさを重視しなければなりません。
一方、チーム内に事実を伝える程度の使用用途であれば、見やすさ・わかりやすさの向上に割く時間は必要最小限。
なるべく早急に伝達することが、スピーディな意思決定に寄与する可能性があります。
3-2 コンテキストを理解するということ
前述で紹介した本の1章冒頭には、以下のような記載があります。
This may sound counterintuitive, but success in data visualization does not start with data visualization. Rather, before you begin down the path of creating a data visualization or communication, attention and time should be paid to understanding the context for the need to communicate.
日本語訳するとこんな感じでしょうか。
直観に反しますが、DataVizの成功は、DataVizから始まるのではありません。むしろ、データの可視化やコミュニケーションの前に、コミュニケーションに必要となるコンテキストを理解することに注意と時間を払うことが必要です。
コンテキスト は、日本語にすると「背景」や「文脈」といった意味合いです。
「DataVizを作成する背景は?なぜつくる?何のためにつくる?誰のためにつくる?」といった5W1Hを意識して、考えることに時間を使ったほうがよいということです。
検討外れなことに時間や労力を割かないように、相手にとって有益なDataVizを提供できるように、僕自身もコンテキストを理解することを忘れないようにしたいと思います。
4 DataVizの作成指針
僕自身がDataVizを作成する上で、意識している3つの指針が「緊急度・利用者・利用場面(利用方法)」です。
前述の5W1Hと大きくかぶる部分でもありますが、この3軸を意識すると利用するツールや作成に割く工数が変わってきます。
4-1 緊急度
どのぐらい急いで結果を出さなければいけないのか?
仕事には納期がいつもつきまといます。
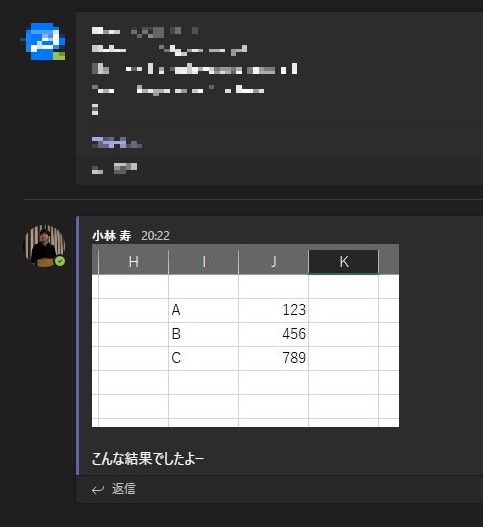
非常に緊急度が高い・急ぎのデータであれば、メール・チャット文面にキャプチャを貼って終了!のような判断をするケースもあります。
相手が求めているのは、綺麗に成形された、再利用も可能なDataVizか、
とりあえず結果さえわかればOKでほぼ使い捨てのDataVizか、見極めていきましょう。
(もはやDataVizではないけどこんな場面もあったり・・・・※データはサンプルです)

4-2 利用者
誰に使ってもらうデータなのか?ということも意識しています。
データ&ドメインに詳しい人なら、比較的難しいVizを作っても理解してもらえるかもしれません。
チームメンバーOnlyとかなら、説明する時間もあるし、比較的投げやりなVizでも大丈夫です。
誰が見るかわからないくらい一人歩きする可能性があるVizなどは、なるべく単純に、わかりやすくする必要性が出てきます。
誤解を生まないように作っていかないといけません。
Vizの利用者を意識する姿勢はどんな時も必要です。
4-3 利用場面・使用方法
作成したDataVizの利用場所・使用方法は何でしょうか?
レポートとして比較的長期間利用され、PC or 紙 で時間をかけて読まれるものでしょうか?
または、プレゼンテーションの場で、相手を惹きつけ、論点を瞬時に理解してもらい、説得力を高めるために使用されるものでしょうか?
前者では、体裁や内容がやや複雑になっても、情報量が多いほうが好まれるかもしれません。
一方後者では、見ただけで誰もが瞬時に内容を理解することができる分かりやすさが必要になると思われます。
4-4 DataVizの使い分け
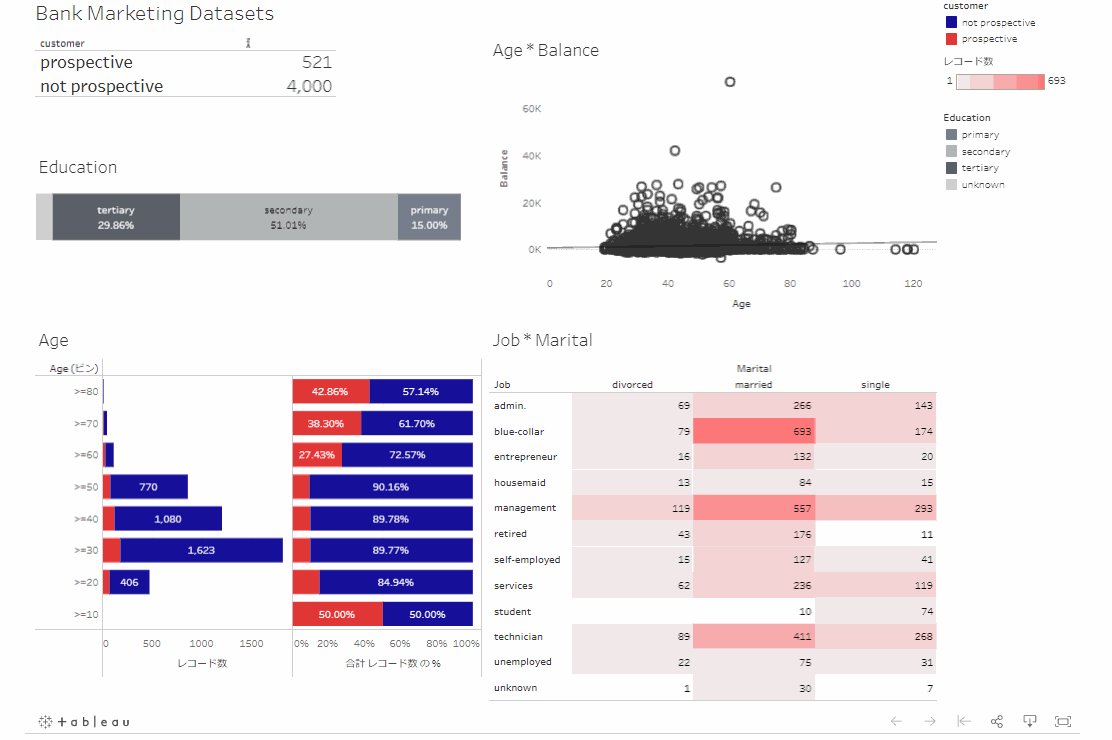
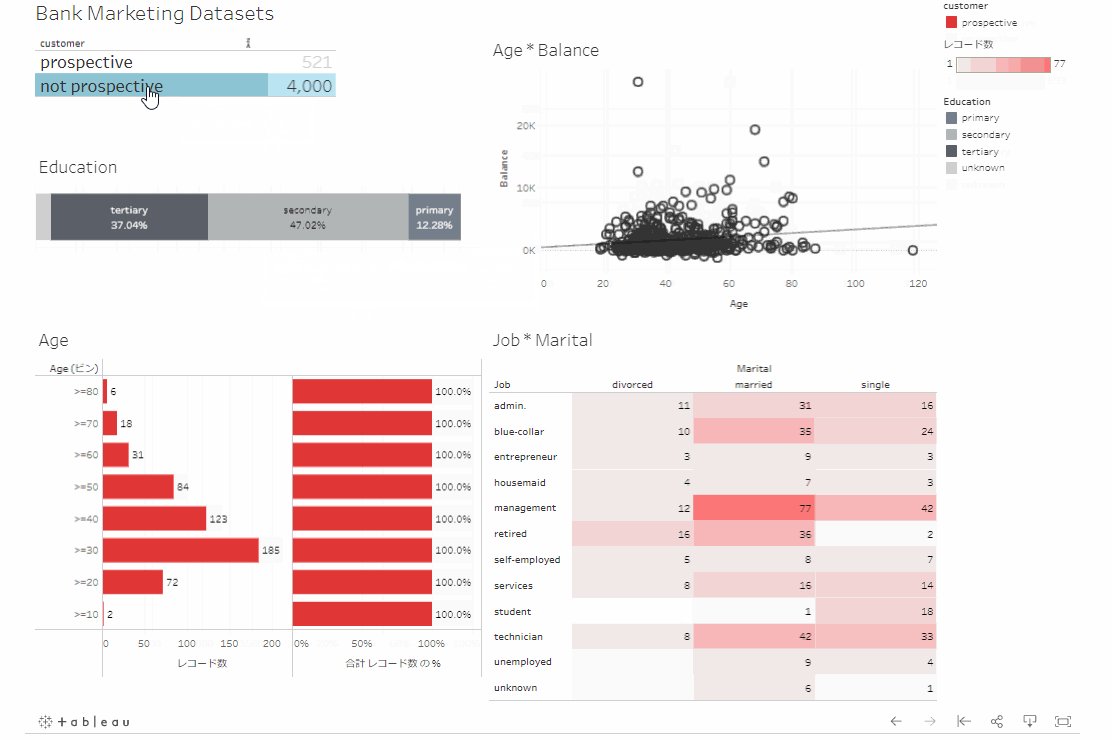
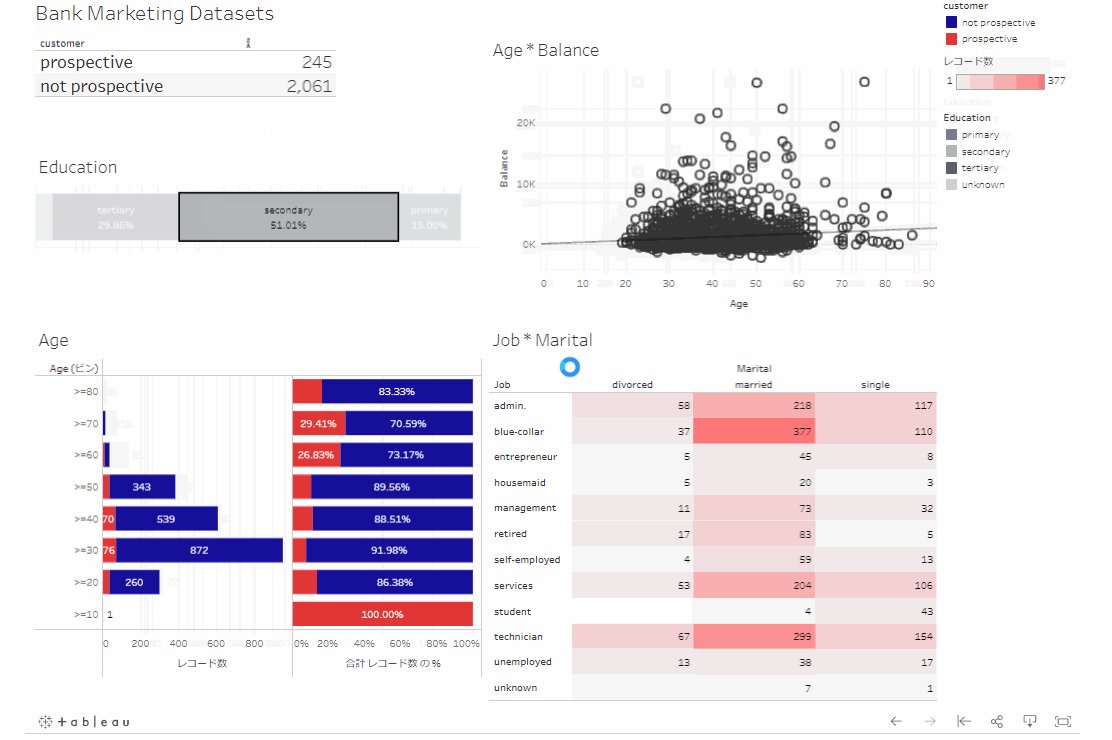
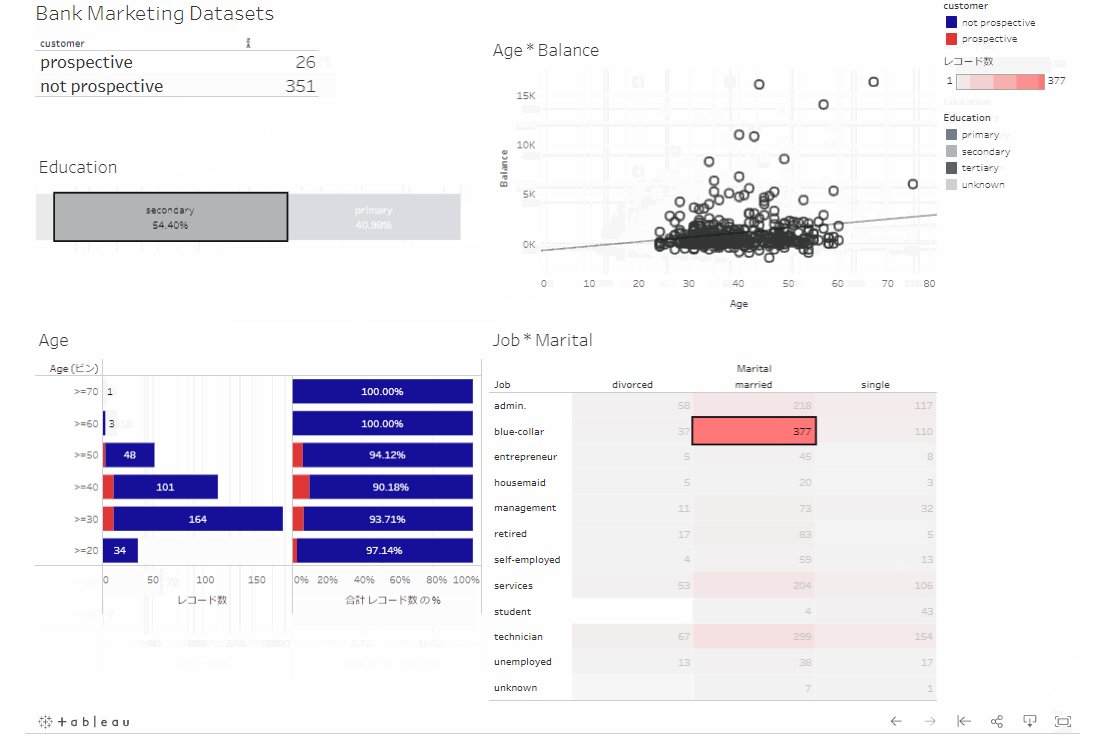
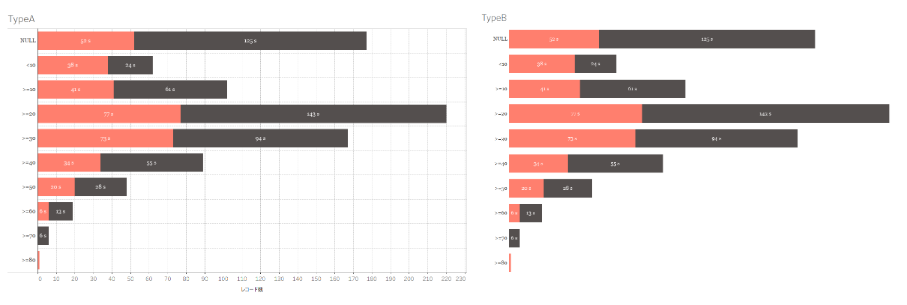
上記内容にそって、2種類のサンプルVizを作ってみました。
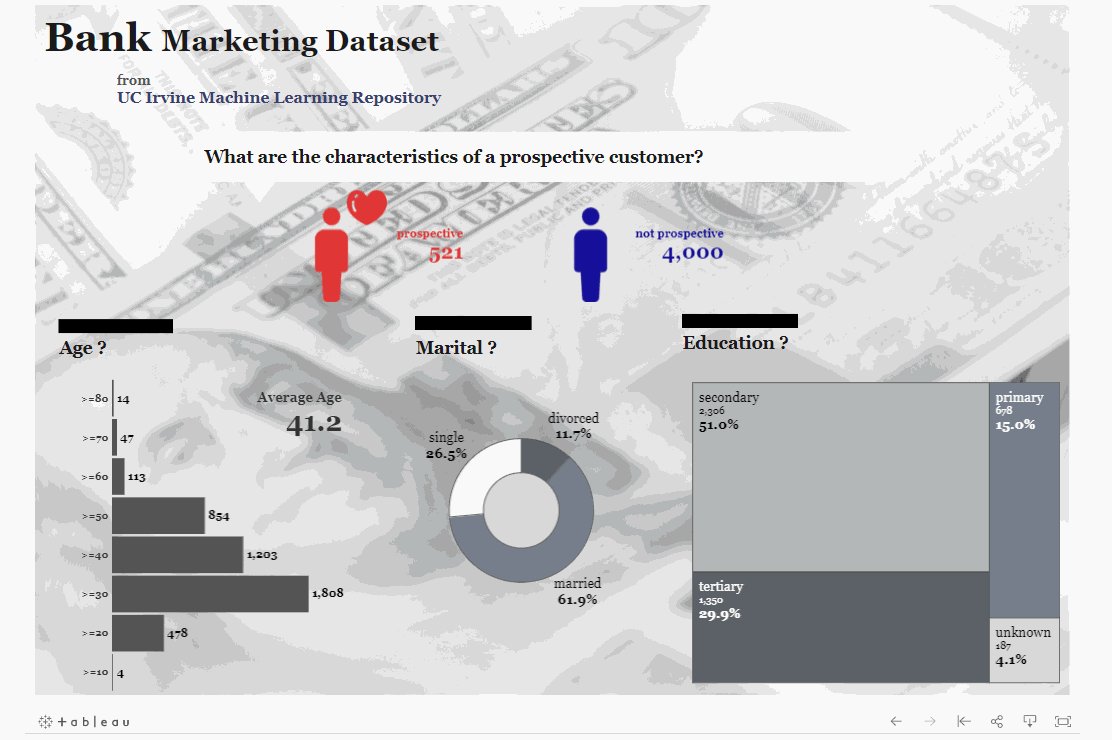
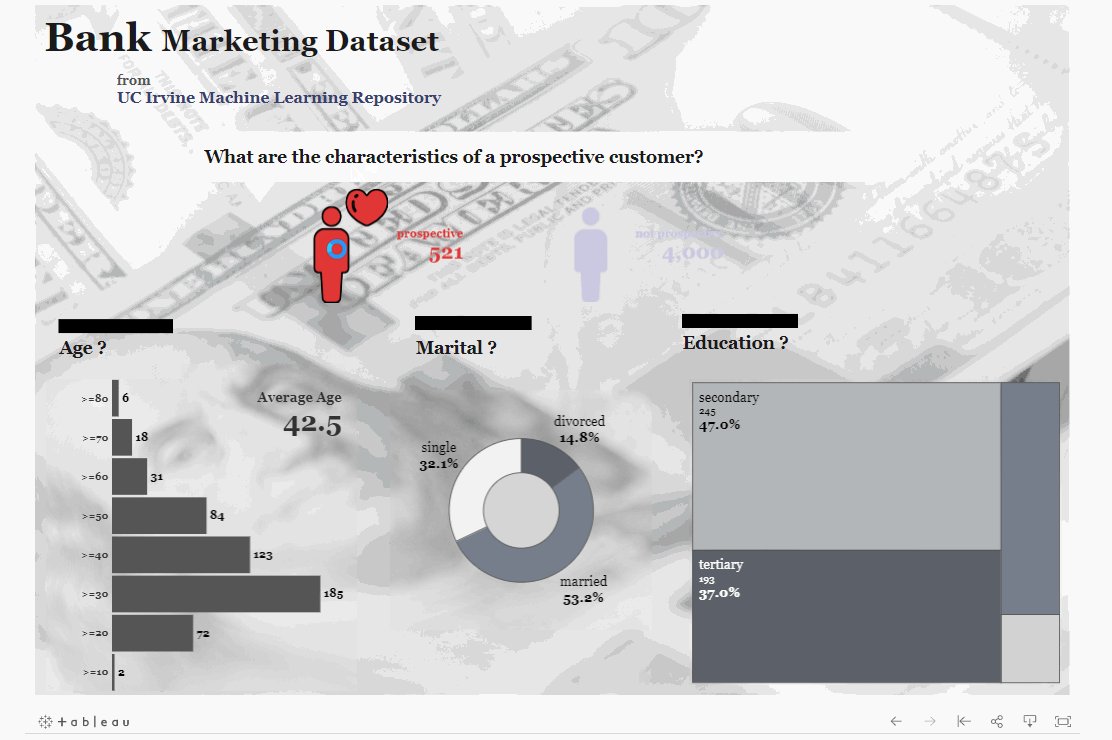
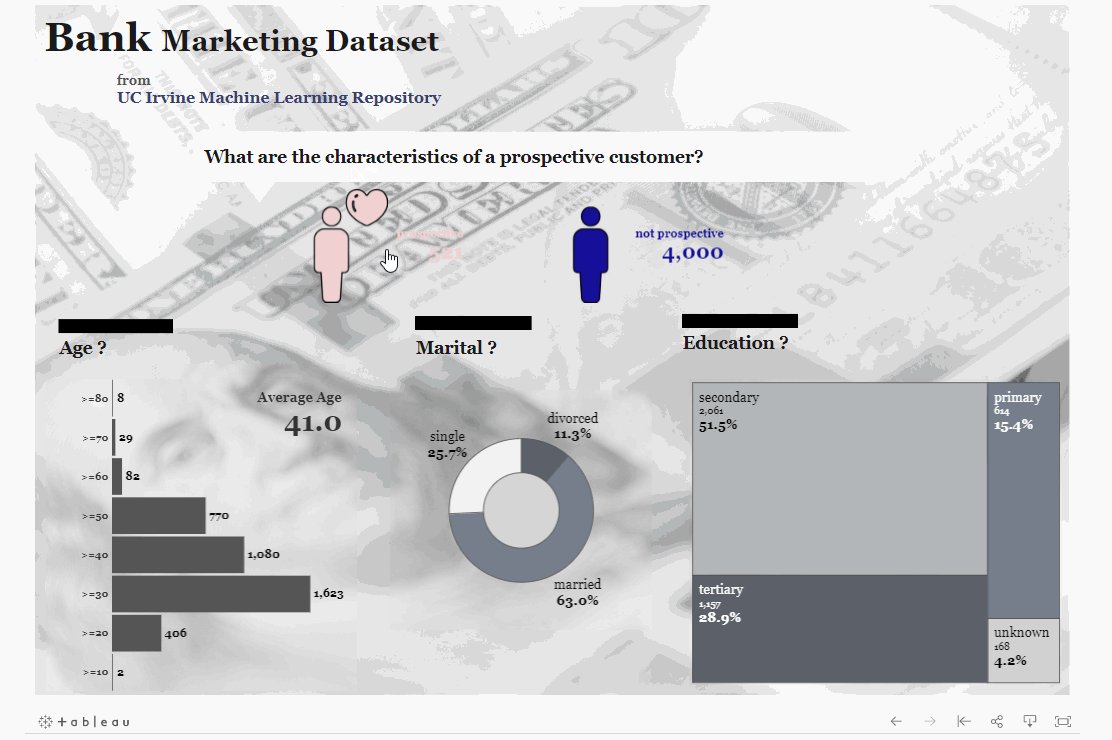
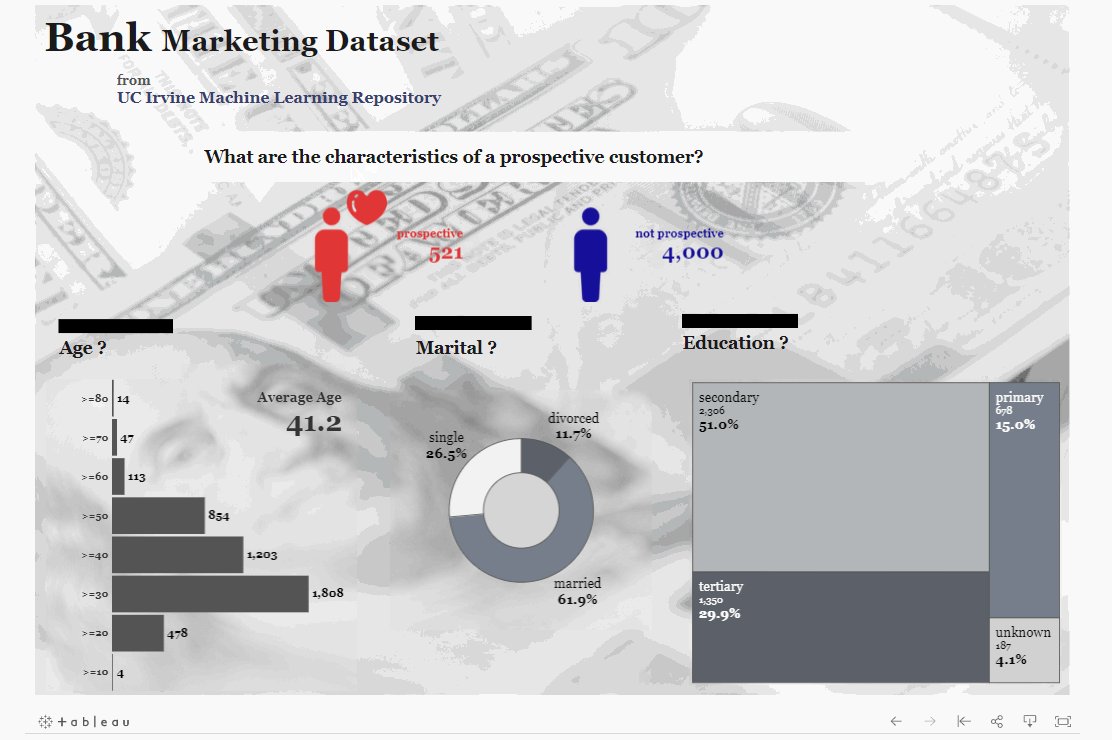
パターンA

パターンB

題材は、UC Irvine Machine Learning RepositoryのBank Marketing Data Setです。
パターンA は、「分かりやすさ」と「引きこまれやすさ」を重視したBIダッシュボードの例です。
一方 パターンB は、「情報量」と「速度」を重視したBIダッシュボードの例です。
前者は、どちらかといえば対外的に提示する場面向きで、かつ題材データに詳しくない方なども、overviewを理解しやすくすることを目的としています。
ワイヤーフレームの構想、素材収集、挙動など、比較的時間を要して作成しました。
後者は、どちらかといえば内向きのBIダッシュボードで、「とりあえず最短で、データの概要をチーム内に共有」することを想定してつくりました。
データが用意されている状態から5分ぐらいでざっくり作っています。
パターンAのほうがシンプルで、一瞬で何を表現しているか理解できます。
ただし、情報量は少なく、詳細な分析用としては物足りません。
一方パターンBは、体裁は既定のままですが、集計軸を多数盛り込んでいるため、さまざまな視点でデータを確認できます。
しかし、情報量が多いため何が表現されているか理解するのに時間を要するでしょう。
分析者として、仕事をする時間はだれしも限られていると思います。
「緊急度」・「利用者」・「利用場面・使用方法」の作成指針を意識して、
時間をかけるべきDataVizと、結果さえ共有できればOKなDataVizをしっかり切り分けるといいと思います。
こちらの内容も、前述であげた「コンテキスト」と基本的には一緒ですね。
5 認知的負荷(Cognitive Load)への配慮
心理学に「認知的負荷(Cognitive Load)」という言葉があります。
人間が理解できることには限りがあり、たくさんの情報を提示しても、脳に負荷を与えるだけで、理解にはつながりません。
これを「認知的負荷」と呼んでいます。
DataVizにおいてもこの事象は同様です。
作り手は、相手にたくさんの内容を理解してほしいため、つい色々な情報を入れ込んだDataVizを作ってしまうことがあります。
もちろん、このことが常に悪手ではないことは、コンテキストの観点で考えれば理解できます。
しかし、多くの場合は相手にすべて理解してもらうことは難しいかもしれません。
どうすれば、認知的負荷を避け、シンプルなDataVizが作成できるのでしょうか?
僕はデザインの専門家ではありませんが、必要なエッセンスはWebデザインの知識から学ぶことができたので、エッセンスを少し紹介します。
5-1 WEB配色の原則を知る
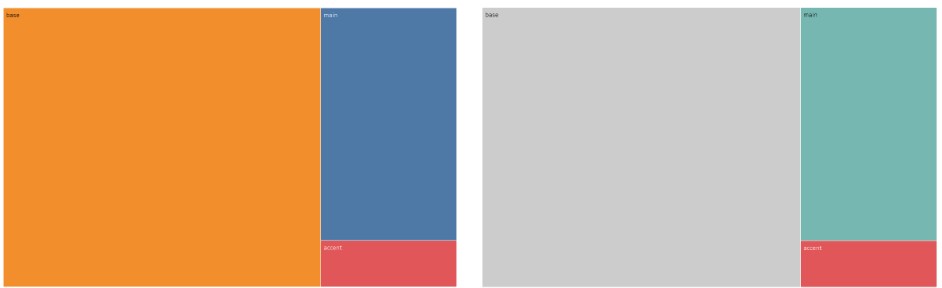
Webサイト等をデザインする際、
べースカラー:75%、メインカラー:25%、アクセントカラー:5%
にする「70:25:5」の黄金比があるようです。
DataVizを作成するうえでも、上記原則を尊重すると、特に注目してほしいポイントを効果的に目立たせることができそうです。
※見てほしいポイントをアクセントカラーの強調色にすれば、注目してほしい点が目立ちます。

5-2 必要な情報と不必要な情報
正確なデータを伝えるために必要な要素を盛り込むことはDataVizを作成する上での基本として間違いありません。 ただ「最小単位まで正確な情報を読み取りたいケース」と「大まかに、傾向と重要なポイントを知りたいケース」は可能であれば提供するDataVizは区別するといいのではないかな、という認識です。
例えば、棒グラフの目盛り線とそのラベルは、正確な情報を得るうえでは重要な要素です。
ただ、プレゼンテーション時など、短時間で傾向を説明するような場面では、かえってグラフがごちゃごちゃし、魅力を落とす要素にもなりえます。

コンテキストに従い、どこまでが必要な情報で、どこが削ってもよい情報か、意識するとよいと思います。
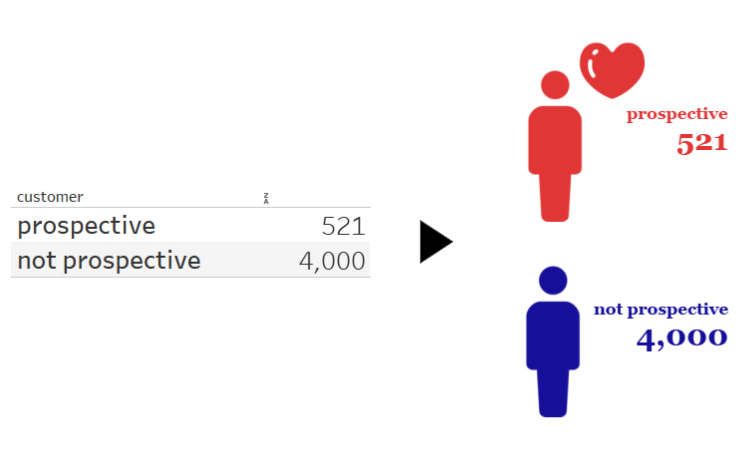
5-3 文字以外を利用する
文章・単語を読む行為は、認知的負荷が非常に高い行為です。
インフォグラフィックは、文章や単語等をなるべく用いず、絵やイラスト・図で、視覚的に理解してもらうテクニックです。
難しいイラストなどを自作せずとも、フリー素材のicon*3などを用いれば簡単に文章・単語などの情報量を削減することができるので、ぜひ試してみてください。

【番外編】Data Visualization 詐欺事件
ここで、DataVizをする上でできれば避けてほしい事例をご紹介します。
と同時に、世の中には残念ながらこのようなグラフが取り上げられることがあります。
常に悪、というわけではないと思いますが、グラフの見た目に騙されないようにしてほしい例です。
3Dグラフによる詐欺
3D円グラフは、避けておきたい詐欺グラフの一つです。 以下の3D円グラフですが、手前のグレーの「classC」が一番多いように感じます。

ところが、2Dになおしてみると、最も多いのは「classB」となっており、
グレーの「classC」はライトブルーの「classE」と同値です。
3D円グラフは遠近法による錯視効果により、正確な情報読み取りが困難になる典型例です。
なるべく使用は避けたほうが良いと思います。
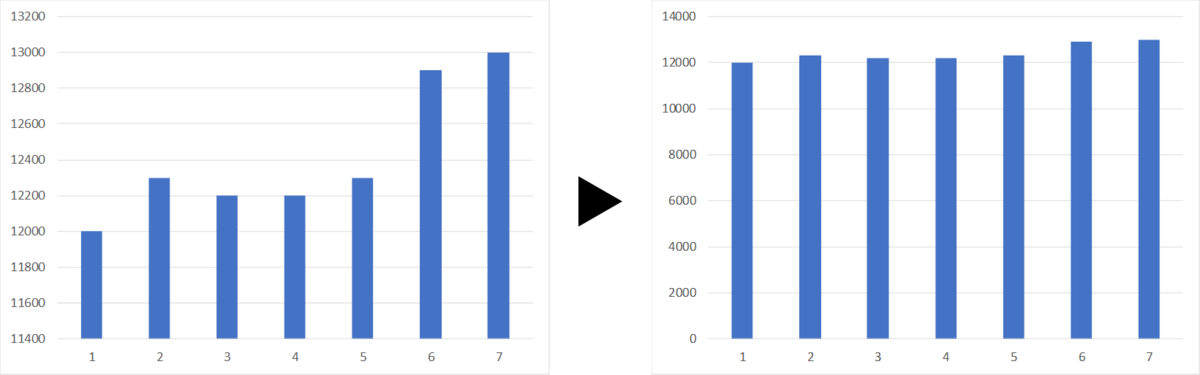
y軸詐欺
以下のグラフでは、ある時点間の売り上げ推移を棒グラフで表しています。
最後の2時点は、大きく上昇しているようですが、、、

このグラフはy軸にトリックがあります。
左グラフは目盛が0スタートではありません。
0に合わせると右グラフのように、差は微々たるものです。
左グラフで示したような微々たる差が重要なケースはもちろんあると思います。
が、グラフを作る際・見る際は、y軸や目盛幅を意識するようししたいです。
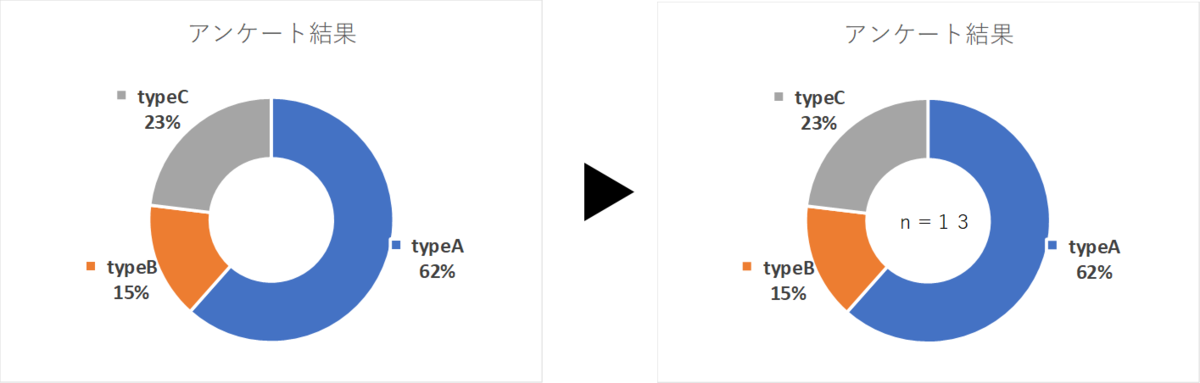
n数詐欺
以下、リサーチの結果でよくあるケースです。
全体のうち62%が「TypeA」に属します、という結果ですが、分母(n)のサイズに穴がありました。
実はたった13人へのリサーチ結果です。
母集団と標本誤差の議論にはなりますが、無限母集団を仮定する場合、この結果に代表性があるとはいいづらいでしょう。

客観性と主観性の線引き
データ分析の仕事をしていると、組織として好ましい仮説と、実際のデータに乖離があるケースがあります。
上記のようなグラフの見せ方に操作を加えれば、都合が良い結果として見せることができるかもしれません。
が、このような手法で「誤った認識を与える」ことは、分析者として最大限避ける努力をしなければいけないでしょう。
あくまで「客観的にみてAと判断できる」主張を、分析・可視化を通じて相手に伝えることを重視していきたいと思います。